You need to make it clear that this command will. Enforce attribute naming style on custom components in template.

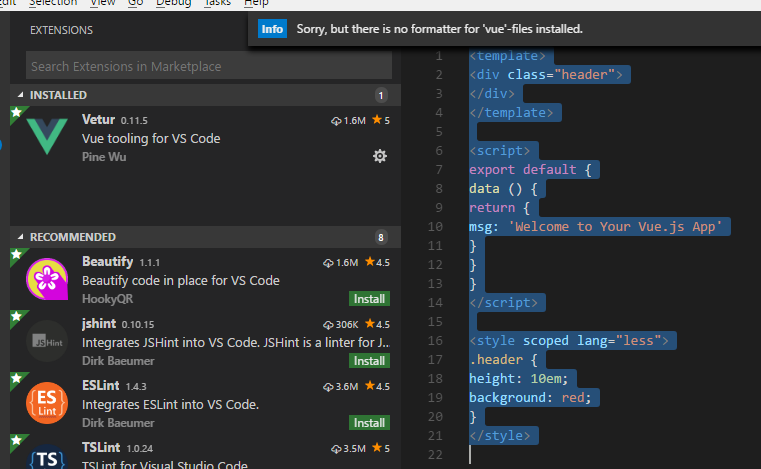
No Formatter For Vue Files Installed Issue 592 Vuejs Vetur Github
And this was first error I encountered also but just followed documentation and used.

Command 'vue beautify.format' not found. Npm uninstall -g vuecli and then install again. Step by step 1- Tech. Npm install -g vuecli.
November 8 2019 339 am Author. Npm install -g vue. It should work just fine.
Open the cmd as admin and run the the following command. But after using the vue command I received a prompt. Lets create a Vue app called alligator-test.
Run from root folder feels interesting. Were using default node8 image. Vue-beautify for vscode Features.
Since about 12PM were receiving an error. More details check here. So I executed the following command.
Npm install -g vuecli and to create new projectnavigate to directory you want to create the project and execute. After that run the following command to add our testing dependencies vuecli-plugin-unit-jest and vuetest-utils. Not new to programming though.
Npm run serve instead. Php artisan ui react. Command vpe from deb texlive-latex-extra Try.
Npm list vue homebegueradj vue2610. Enforce specific casing for component definition name. Yarn global add vuecli Now you will be able to run the vue command from the command line.
Launch VS Code Quick Open CtrlP paste the following command and press enter. Apr 11 2019 1 min read. The vue-beautifys indent option according to the textEditors indent option like this.
Vue-cli Failed to download repo vuejs-templatesobject Object. To use vue as command in cmd. Checking All Available Commands.
Auth and some other guys are here now too. Resolving command not found errors when using the Vue CLI. Then if vue is installed but again you get error try to delete vue with the command.
- yarn install - yarn run flow - yarn run build - yarn run test --coverage --no-cache. Command vue not found did you mean. Some CLI plugins will inject additional commands to vue-cli-service.
It is better to uninstall the Vue with the command. When I installed the vue-cli tools I found myself with one major issue. You can see all injected commands by running.
Setx M path pathappdatanpm Now restart the cmd and run the vue again. Node v700 npm v3108. Beautify Vue code in Visual Studio Code.
Press F1 search Beautify Vue and click the item. Does anything changed between 10AM and 12PM - last success build on the same pipelines. I searched a lot of information and said it was a problem with environment variables but my environment variable already exists and ask for help.
And also installed successfully. Open context menu in vue choose Beautify Vue. I kept getting the error vuecommand not found in my terminal window when I would try and run vue --version or vue create my-project.
See Inspecting Webpack Config for more details. Youve probably fixed this but for others with the same problem the preset command was removed in Laravel 7 you will now want to use. Npm uninstall -g nameOfPackage Finally do it again from scratch.
Sudo apt install. 11 likes Reply Adelin. Adelin Adelin Joined Feb 28 2021 May 17 Copy link.
James Griffiths Recently installed the Vue CLI tool on Mac OS and experiencing command not found errors when trying to use Vue from the command line. 2- Installation sudo npm i -g vue-cli usrlocalbinbinvue -. My npm command is working fine.
Npm config get prefix homebegueradjnvmversionsnodev1280. Ctrl shift p Configure Language Specific Settings Vue Edit the file. You can use vue-cli-service inspect to inspect the webpack config inside a Vue CLI project.
Response code 404 Not Found I solved the problem downgrading the version of vue-cli to vue-cli293 vue init nuxt-communitystarter-template testnuxt A newer version of vue-cli is available. Vue create alligator-test Choose the default preset at the prompt hit the enter key. Press F1 search Beautify Vue and click the item.
Am new here and new to vue-cli. For example vuecli-plugin-eslint injects the vue-cli-service lint command. Open context menu in vue choose Beautify Vue.
Github Luozhihua Sublime Vue Formatter Formatter Vue Components For Es6 7 Less Sass

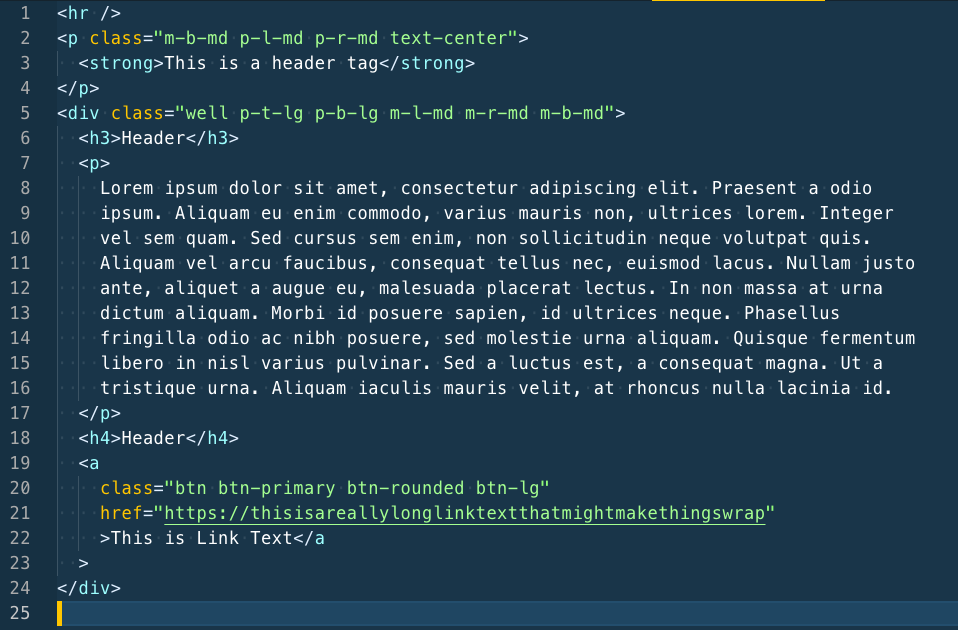
Html Suddenly Formatting Improperly Issue 646 Prettier Prettier Vscode Github

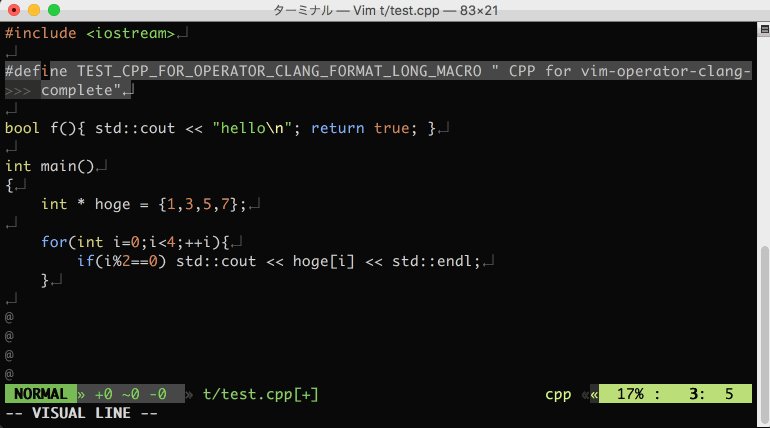
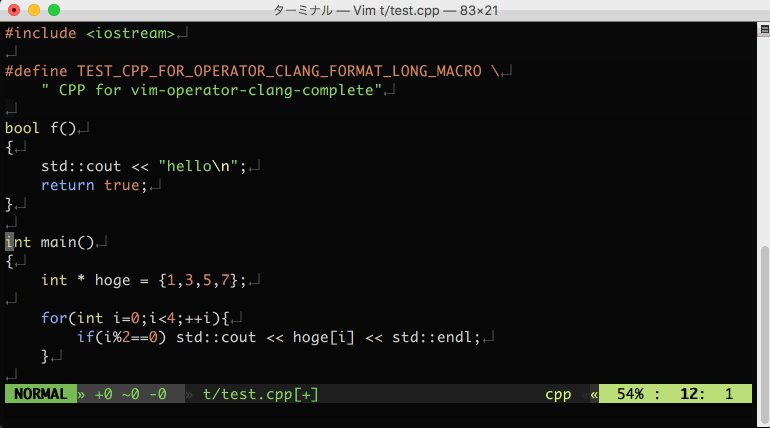
Vs Code Code Formatting Is Not Working Issue 622 Vuejs Vetur Github

Vs Code Code Formatting Is Not Working Issue 622 Vuejs Vetur Github
No Formatter For Vue Files Installed Issue 592 Vuejs Vetur Github

No Formatter For Vue Files Installed Issue 592 Vuejs Vetur Github

No Formatter For Vue Files Installed Issue 592 Vuejs Vetur Github
Vs Code Code Formatting Is Not Working Issue 622 Vuejs Vetur Github

0 comments:
Post a Comment