Press F1 search Beautify Vue and click the item. To eliminate errors while registering for an exam please follow the instructions below.

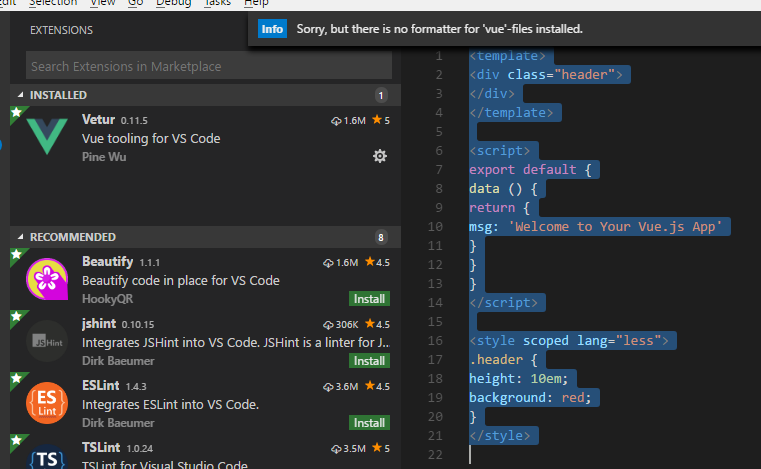
How To Resolve Eslint Vue Html Closing Bracket Newline Conflict Stack Overflow
If you want to explicitly transpile a dependency with Babel you can list it in this option.

Vue beautify.format not found. Npm uninstall -g vuecli and then install again. You can follow the question or vote as helpful but you cannot reply to this thread. Both vue-loader and vueify are tools used to handle SFCs.
Is there anything microsoft could do. I kept getting the error vuecommand not found in my terminal window when I would try and run vue --version or vue create my-project. When I click the component nothings happens when I should get a test clicked in the console.
Network cable not connectedloose. This thread is locked. Open an edge or Internet Explorer Or you may also try using an In private browser.
Open context menu in vue choose Beautify Vue. You can read more on the Vue docs here. When I installed the vue-cli tools I found myself with one major issue.
Open context menu in vue choose Beautify Vue. Fix Warnings Errors. The vue-next plugin automatically goes through your app files and converts them to be compatible with Vue 3 syntax.
To use string templates in components use a full Vuejs build. Extension for Visual Studio Code - A beautify extension for vue file. The vue-beautifys indent option according to the textEditors indent option like this.
These are mostly related to using TypeScript in Vue 3. So you want to dig into that to find the element. Add your dependencies to transpileDependencies in vueconfigjs.
Beautify Vue code in Visual Studio Code. Make sure the Pearson VUE folder is shared to the appropriate Users and Groups. They generates plain JavaScript components using the render function to define the template.
Fix vue failed to mount component. Its simple and integrates well with Vue. The reason can be that the upcoming Vue 3 release exposes the underlying reactivity system and introduces new ways of how you can structure your application.
Why would anyone leave Vuex. IView - A high quality UI Toolkit based on Vuejs. Pearson VUE customer service could not solve this and are asking me to call toll phone number to talk about it more.
It is better to uninstall the Vue with the command. Template or render function not defined. Host name of adminserver has changed.
Group policy settings have disallowed sharing between computers. Inside the vueconfigjs file you can include an option called transpileDependencies. With SFCs this issue does not occur.
Im trying to use the on click directive inside a component but it does not seem to work. Delivery Computer is not on the the same networksubnet as the adminserver. Vue-beautify for vscode Features.
To resolve the issue. Vuex is an awesome state management library. At this point if you compile the app you will see some warnings and errors.
Apr 11 2019 1 min read. I already did the below instructions on 2 different laptops and using different MS email ids and still getting the same error. Thisrefs Then in your browser look through it to find what you are looking for and to.
But always console log the base node like. Netlify build error. ThisrefsvueComponentSize is not an element its a vue node.
You Might Not Need Vuex with Vue 3. I recently created a project using Vue CLI 3 and after got the project set up to a basic state I decided to add it onto Netlify and get the builds going for future reference Netlify keeps all previous builds and if they are static sites then it also serves them at. Export onBeforeUpdate was not found in vue warning in node_modulesframework7-vueesmcomponentsaccordion-itemjs export onMounted was not found in vue warning in node_modulesframework7-vueesmcomponentsinputjs export onUpdated was not found in vue.
I dont see any errors in the console so I dont know what am I doing wrong. Press F1 search Beautify Vue and click the item. By default babel-loader ignores all files inside node_modules.

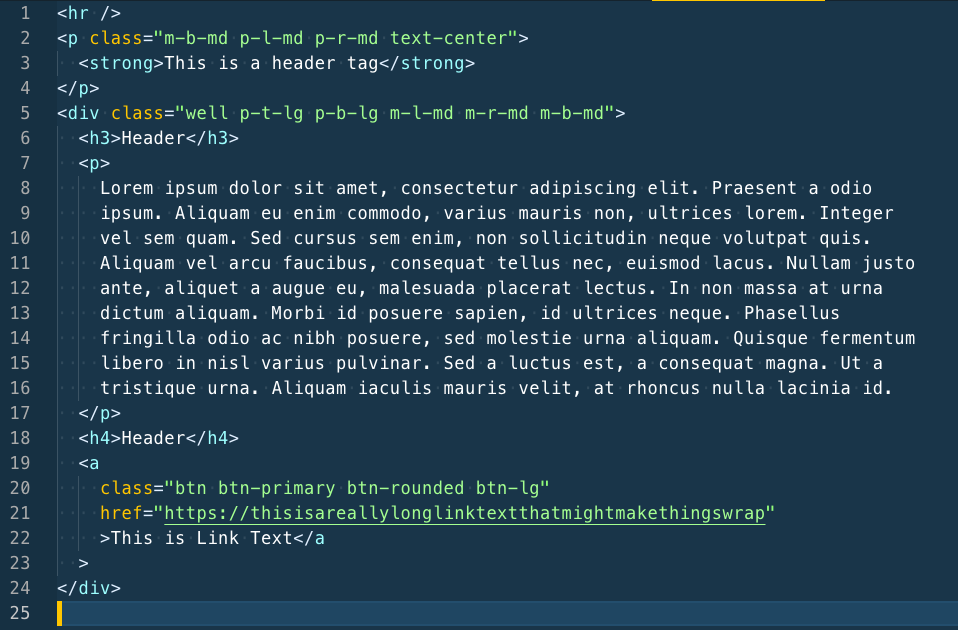
Vscode Format Vue File Label Property Does Not Wrap Automatically Develop Paper

Could Not Format Html In Vue File Issue 196 Vuejs Vetur Github

Could Not Format Html In Vue File Issue 196 Vuejs Vetur Github

Vs Code Code Formatting Is Not Working Issue 622 Vuejs Vetur Github

Could Not Format Vue File Correctly Issue 99 Vuejs Vetur Github
Could Not Format Vue File Correctly Issue 99 Vuejs Vetur Github

Could Not Format Html In Vue File Issue 196 Vuejs Vetur Github

Html Suddenly Formatting Improperly Issue 646 Prettier Prettier Vscode Github

Vs Code Code Formatting Is Not Working Issue 622 Vuejs Vetur Github
0 comments:
Post a Comment